
Faster Troubleshooting
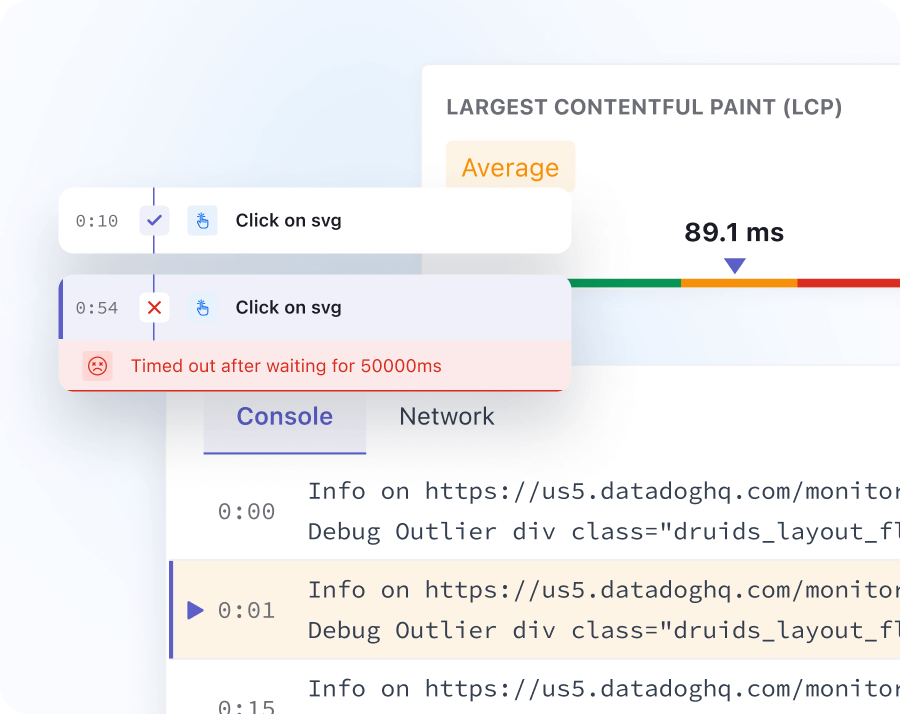
- Browser testing allows you to monitor core web vitals that impact the web page’s performance.
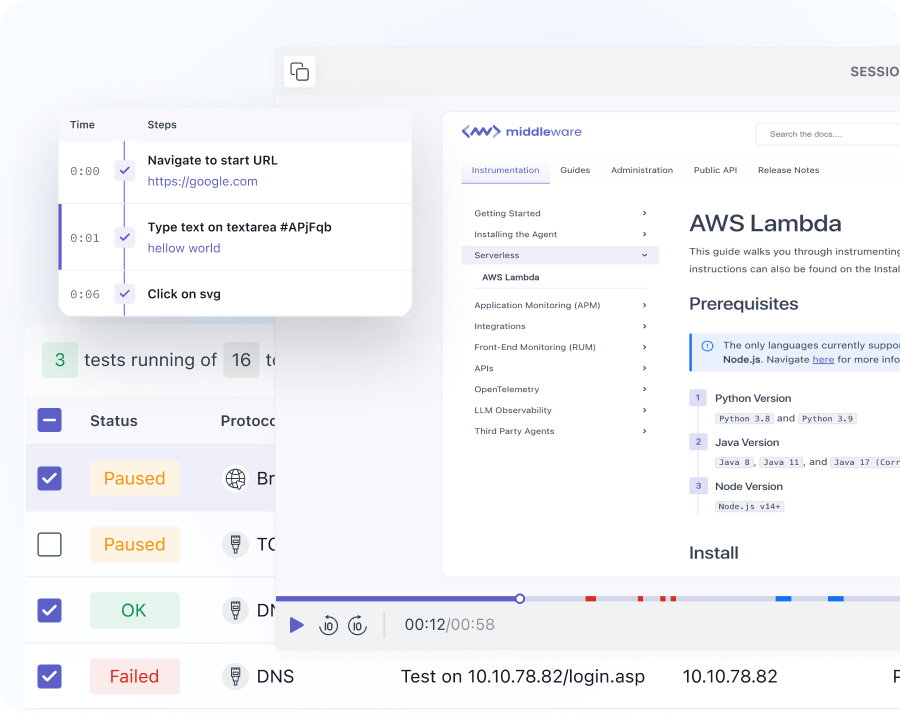
- Correlate browser incidents to backend traces for faster root cause analysis.
- Trace error rates after new deployment to see how it's performing.

End-to-end Visibility
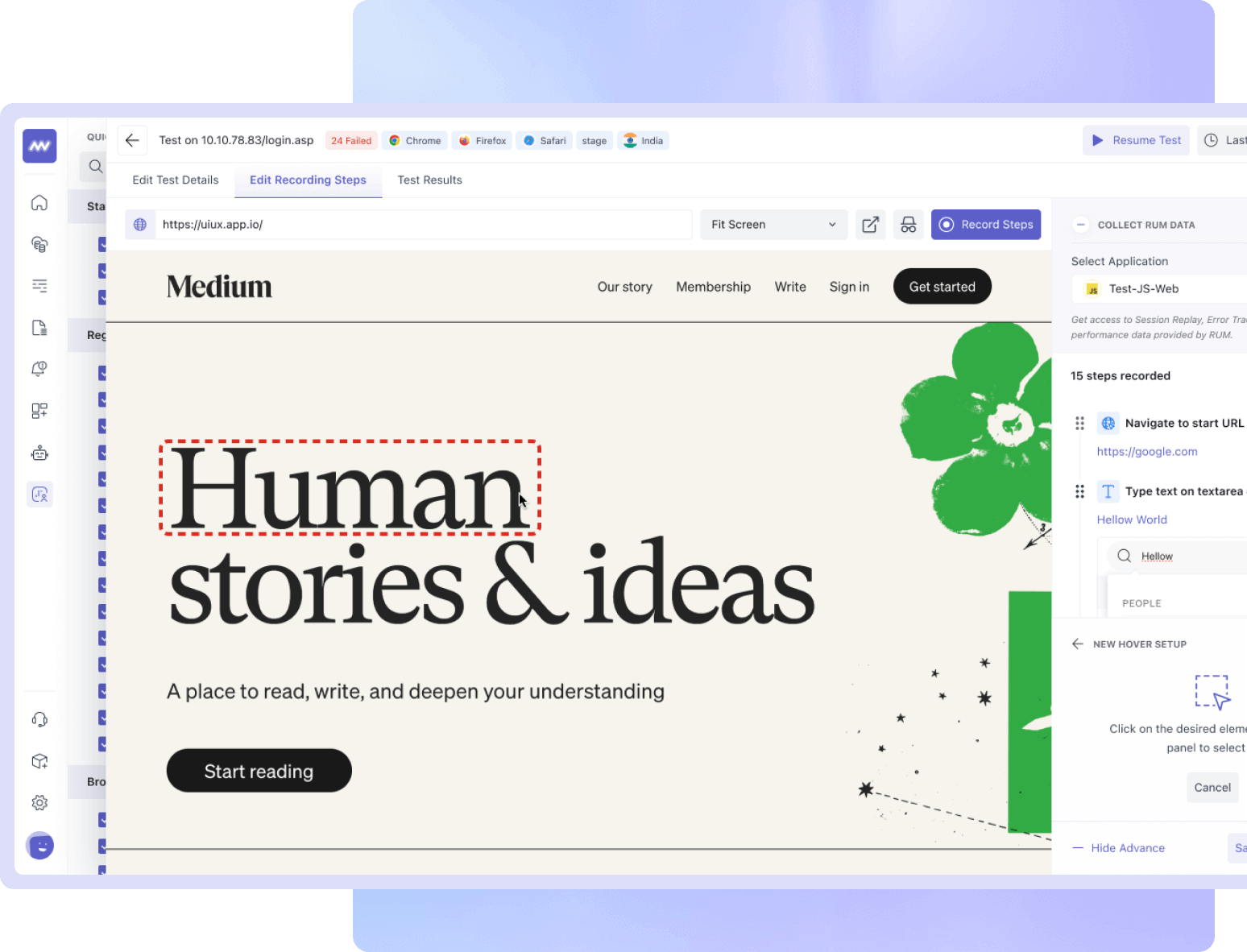
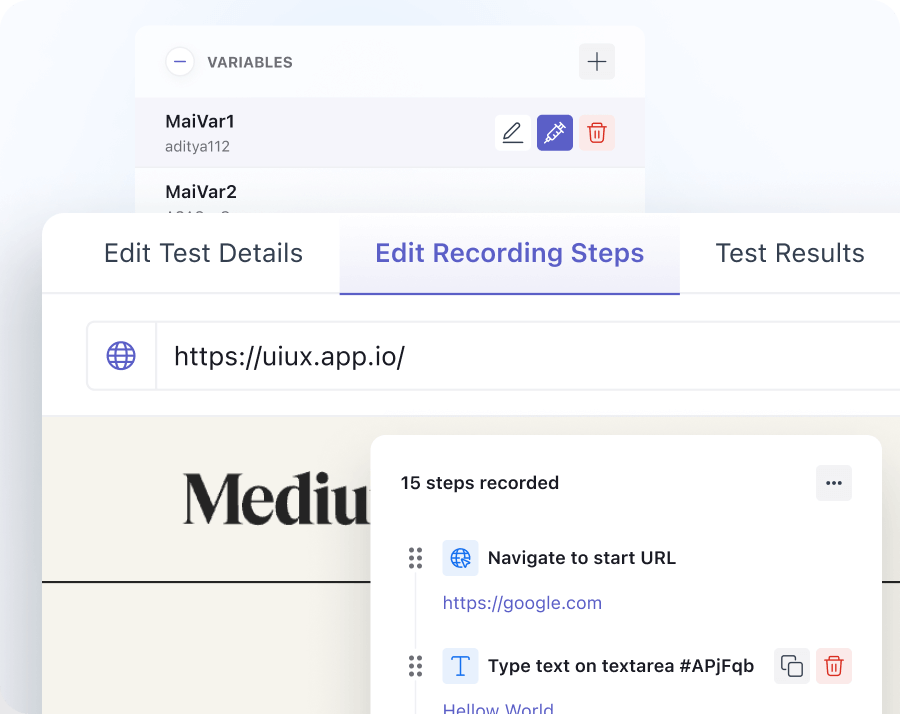
- Easily create tests with customized assertions using our fully hosted codeless web recorder.
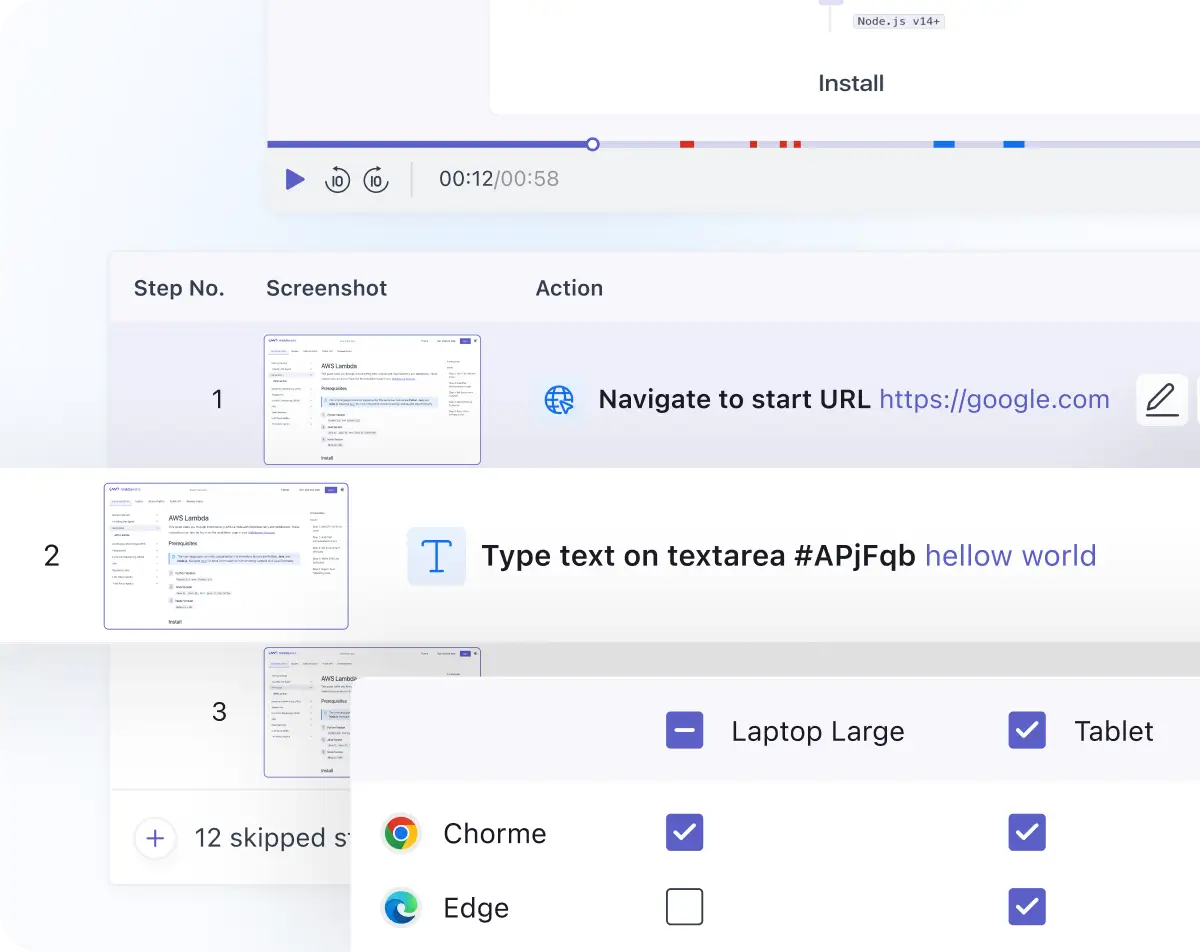
- Visualize user flows with step-by-step screenshots and Session Replay, and add key context with relevant network and performance metrics.
- Supports cross-browser testing like Chrome & Edge, different device screens for desktop, laptop & tablet.

Enhance Performance
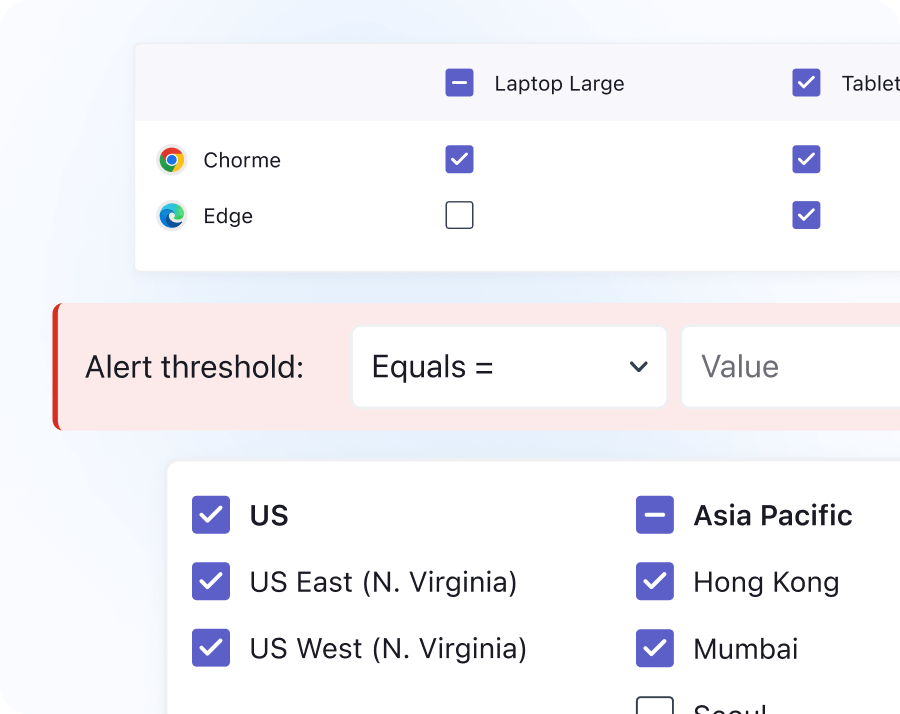
- Understand how browsers and devices affect the UX of your web applications.
- Visualize frontend metrics and easily filter data by country, device, feature flag, etc.
- Set alerts to be notified of front-end issues and fix them before your customers are impacted significantly.

Session and Replays
- See how users interact with your application with performance data such as core web vitals and load times.
- View session recordings and replays for each session to understand user behavior.
- Automatically collect and correlate every resource, error and user action during each session.

Data-driven Decisions
- Ingest custom metrics specific to your business and correlate them with real-time performance data.
- Capture unique business-critical user actions, such as button clicks, logins, and signups.
- Understand user behavior and make decisions based on data to improve customer experience.