
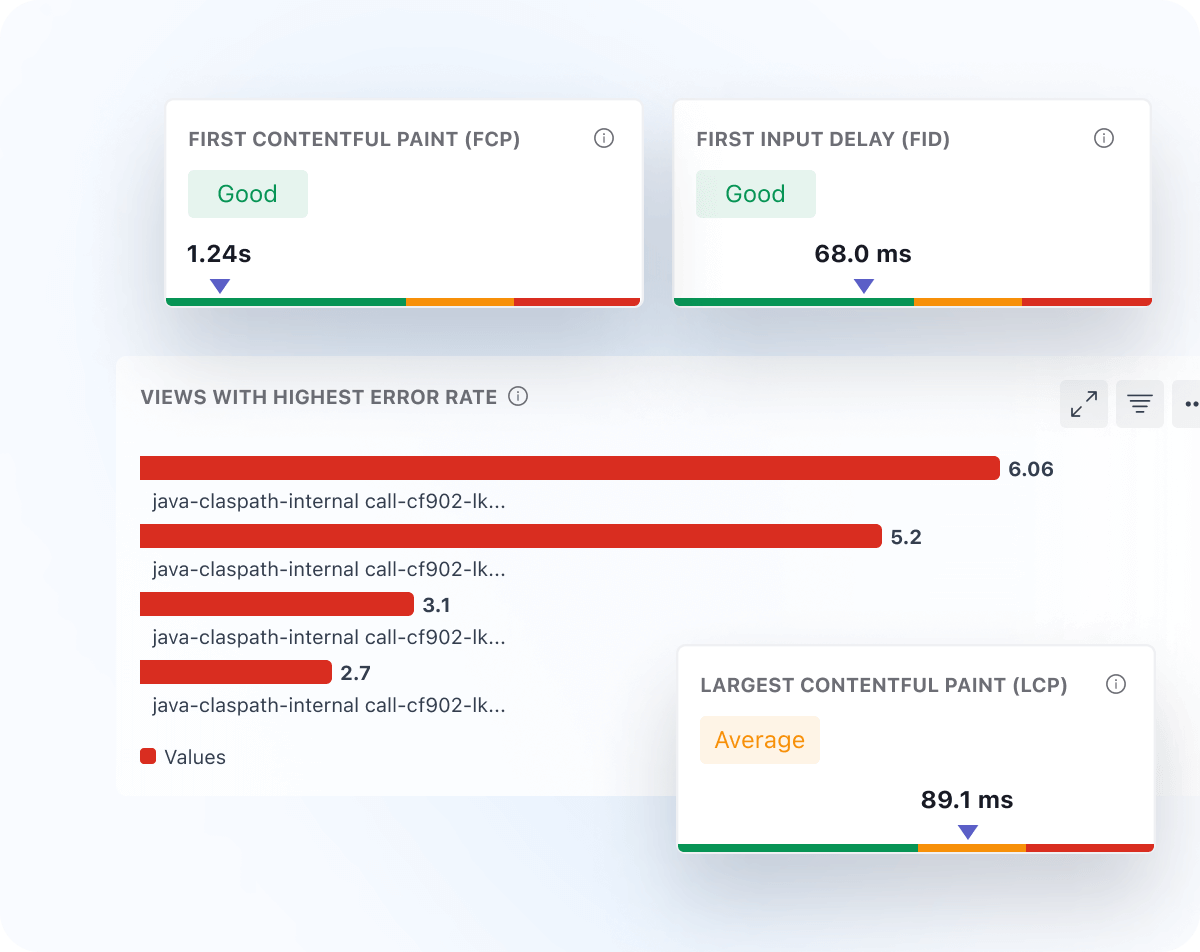
Browser Errors
- Track front-end errors with Real User Monitoring.
- Receive error messages with full error stack and error attributes.
- Leverage error tracking across RUM without additional instrumentation.

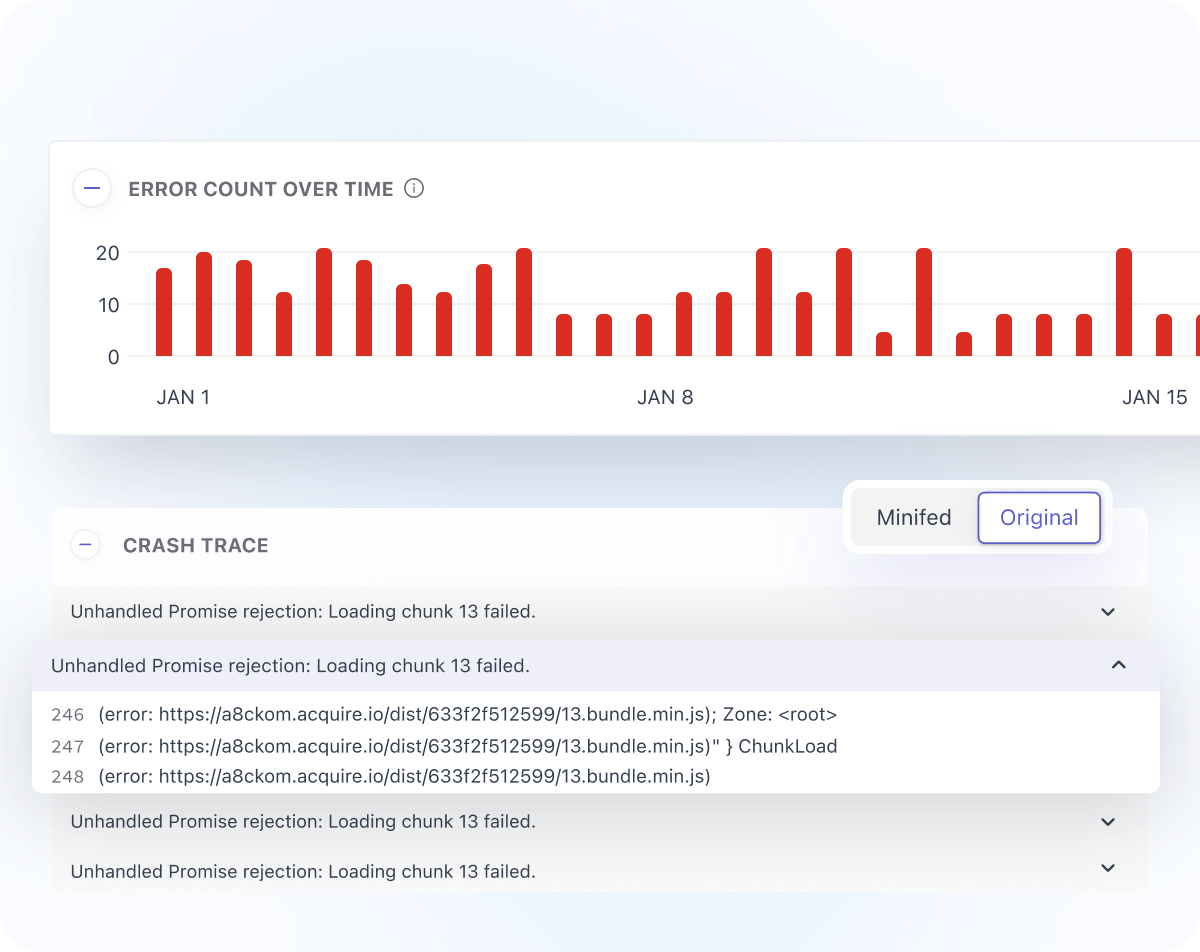
Error Troubleshooting
- Link errors with codes for easy troubleshooting.
- Unminify javascript stack traces to specific lines of code.
- Optimize performance with real-time error data.

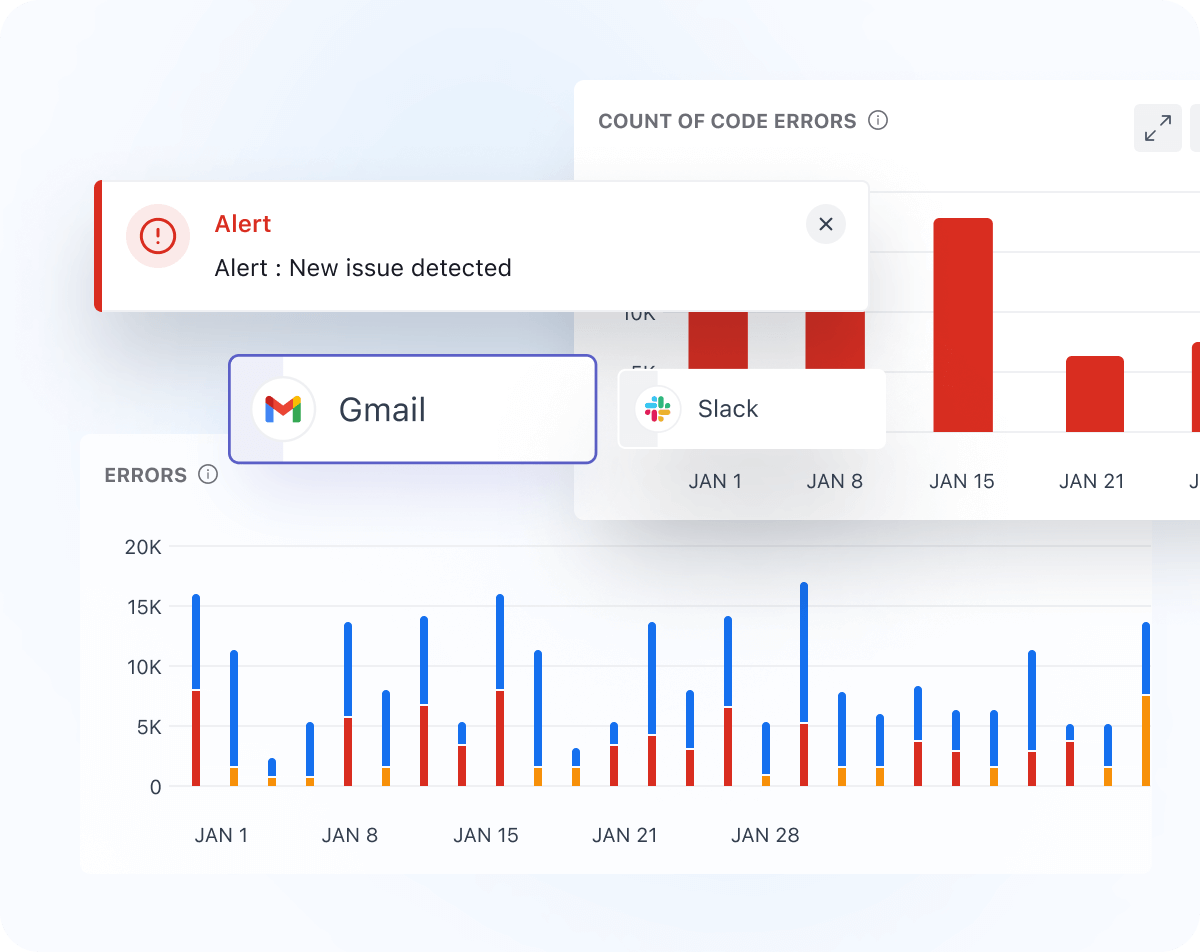
Alerting
- Receive automatic notifications for every new issue.
- Customize alerts by adjusting thresholds to receive relevant notifications.
- Get alerts on email, Slack, and other communication channels.



