Frontend monitoring isn’t merely an option today, it’s pivotal for user satisfaction and the bedrock of platform credibility. Curious to know how? Let’s explore the details.
Unless you’ve been living under a rock, you’ve undoubtedly heard about ChatGPT. Since its launch in November 2022, OpenAI’s chatbot has gained immense popularity, boasting over 100 million users. However, despite its success, ChatGPT is not without its flaws.
Last year, ChatGPT faced a significant outage lasting nearly four hours, impacting over 1,200 users. Of those affected, 82 percent encountered issues with its performance, 11 percent struggled with login problems, and seven percent faced website-related challenges.
Although the problem was resolved quickly, frustrated users on Twitter caused a media frenzy, questioning the platform’s reliability.
But this isn’t just about ChatGPT. In 2023, even big tech companies like Microsoft, Google, and Instagram faced similar problems, leading to widespread disruptions. What truly drives home the point is the staggering cost associated with IT downtime.
Recent reports reveal a median annual cost of $7.75 million for an outage. Clearly, these incidents highlight the vulnerability of digital services, emphasizing the crucial need for proactive frontend application monitoring.
Frontend monitoring, what was once relegated as an afterthought, has evolved into a pivotal means to ensure consistent performance and swift issue resolution, ultimately leading to heightened user satisfaction.
This article delves deeper into the reasons behind this transformation.
What is frontend monitoring?
Frontend monitoring is a strategic approach that systematically observes and analyzes a website or application’s performance and user interactions. It is the process of tracking errors, fixing them, and maintaining the health of your application’s frontend.
Frontend monitoring typically involves using specialized tools and techniques to measure metrics like page load speed, rendering times, and JavaScript errors.
The goal is to proactively detect performance bottlenecks, glitches, and other issues before they degrade the user experience or lead to user abandonment.
Key aspects of frontend application monitoring include:
Performance Metrics: Tracking critical metrics such as website load times, rendering speed, and resource usage helps pinpoint areas for optimization and ensures quick responses to user actions.
Error Detection: Monitoring JavaScript errors, console logs, and network requests helps identify issues that disrupt user interactions and allows for prompt rectification.
User Experience Analysis: Real-user monitoring (RUM) provides deep insights into how actual users experience the application, informing design and performance-enhancing decisions.
Why is frontend application monitoring important?
Frontend Application Monitoring is the linchpin of a high-performing website. Just as a finely-tuned engine powers a high-performance car, frontend monitoring drives optimal user experiences on your digital platform. Several critical factors underscore this importance:
- Smooth user experiences: Users seek websites that respond promptly. Frontend monitoring ensures smooth site interactions, keeping frustration at bay and visitors engaged.
- Business success: A slow or glitchy website leads to missed business opportunities. Studies reveal that even a few seconds of delay can cause visitors to abandon a site. Effective monitoring helps you promptly address these issues, safeguarding potential revenue losses.
- Search engine visibility: Search engines favor websites that offer fast and reliable experiences. Frontend monitoring contributes to your website’s search engine optimization (SEO) efforts by ensuring swift load times, indirectly boosting your online visibility.
- Continuous enhancement: Beyond troubleshooting, frontend monitoring drives ongoing improvement. By analyzing user behavior and interactions, you gain insights that guide continuous refinements, elevating your website’s overall quality.
Benefits of using frontend monitoring tools
Frontend monitoring offers several key advantages:
- Proactive issue detection: These tools serve as digital sentinels, alerting developers to performance bottlenecks, errors, or unusual behaviors before users notice them. This enables you to address any issues before they arise.
- Precise performance insights: They provide a detailed perspective on load times, rendering speeds, and user interactions. This granular data is invaluable for identifying areas that require improvement and optimization.
- Real-time user experience analysis: Many frontend monitoring solutions have Real User Monitoring (RUM) capabilities. This feature lets developers observe how users navigate your website, offering valuable insights to guide design decisions and user-centric enhancements.
- Resource allocation efficiency: These tools assist in channeling your development efforts towards areas that require the most attention. Instead of blindly tackling issues, developers can prioritize their resources based on data-driven insights, resulting in more effective and meaningful improvements.
Incorporating frontend monitoring tools into your development process enhances the user experience and empowers your team to proactively manage and improve your website’s performance.
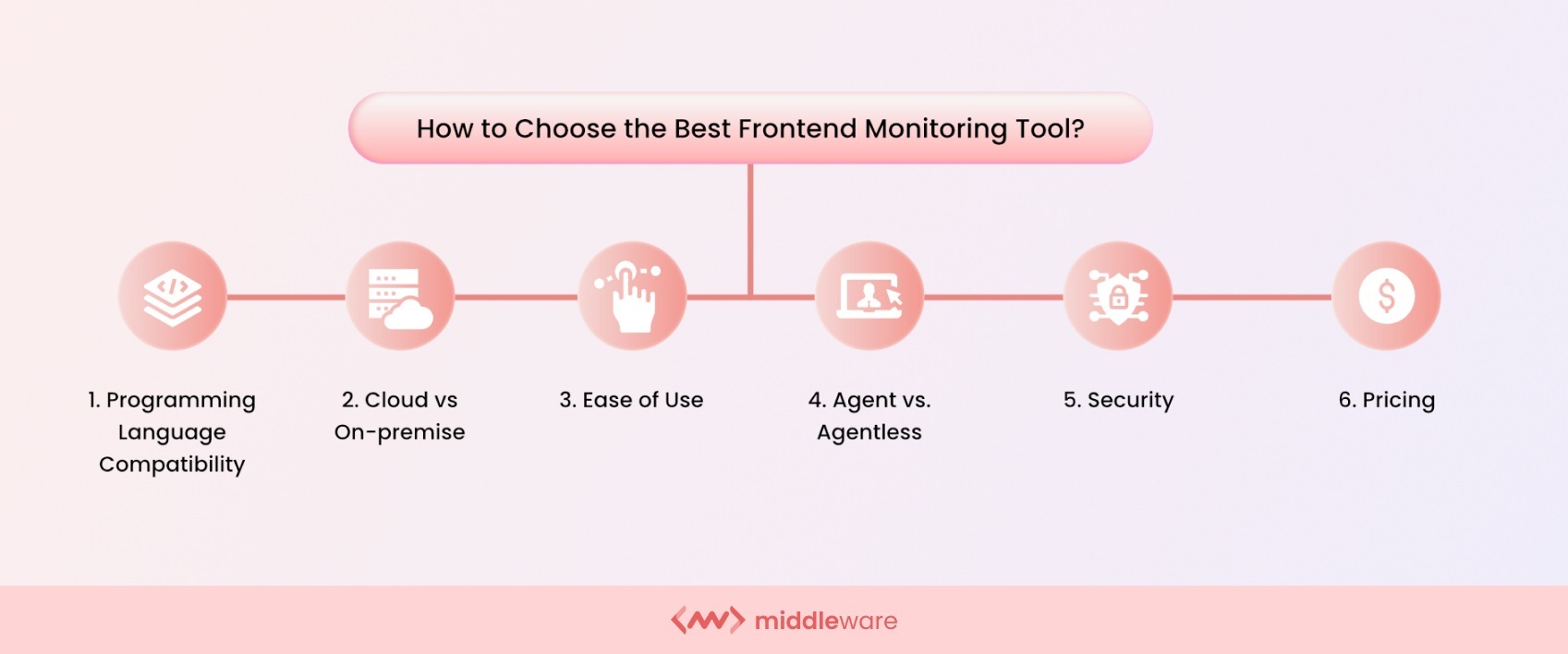
How to choose the best frontend monitoring tool?

It is essential to carefully consider various factors before selecting a frontend monitoring tool.
Programming language compatibility
Ensure that the monitoring tool is compatible with the programming languages and technologies used in your website. This compatibility is crucial for accurate performance tracking. Without proper language support, the tool may miss essential metrics, rendering it ineffective in monitoring your application.
Cloud vs. on-premise
It is advisable to prioritize cloud-based frontend monitoring solutions over on-premise solutions. Cloud-based tools are hosted on external servers managed by the provider, offering scalability, reduced maintenance overhead, and built-in redundancies for enhanced reliability.
In contrast, on-premise tools require installation and self-management, demanding additional resources for upkeep, security, and upgrades.
Ease of use
Evaluate the ease of use of the frontend monitoring tool, including the intuitiveness of its interface and overall usability. A user-friendly tool simplifies navigation, monitoring parameter setup, and data interpretation.
This streamlines the monitoring process, shortens the learning curve, and expedites issue identification and resolution.
Agent vs. agentless
Choose between agent-based and agentless frontend monitoring based on your application’s needs. Agents are software components integrated into your application’s codebase, offering in-depth insights but requiring integration and maintenance.
Agentless monitoring collects data remotely without installing software on your servers, simplifying setup but potentially providing less comprehensive data.
Security
Pay close attention to the security features of frontend monitoring tools. Security in this context involves secure data transmission, storage, and access control to protect sensitive data collected during monitoring.
A breach in monitoring data could compromise user data and expose vulnerabilities. Assess factors like data encryption, access controls, and compliance with relevant data protection regulations to ensure the security of your monitoring tool.
Pricing
Consider the pricing model of the monitoring tool. Different tools offer various pricing structures, including subscription plans, tiered pricing based on usage, and pay-as-you-go models.
Ensure that your budget aligns with the chosen plan and understand the features included in each pricing tier. Additionally, evaluate how pricing may scale as your application grows and whether the tool’s features justify the cost.
Striking a balance between features, budget, and scalability ensures optimal value from your frontend monitoring tool.
Crafting a frontend monitoring strategy: A 5-step plan
Define what to monitor
Begin by identifying the specific elements of your frontend that require monitoring and evaluation. This foundational step ensures that you focus on critical aspects directly impacting user experience and align your monitoring efforts with your application’s essential functionalities.
Doing so prevents overwhelming data collection and can direct your attention to the most valuable metrics, enabling a targeted and actionable monitoring approach.
Key metrics to monitor:
- Page Load Times: Measure the speed at which your pages load to ensure optimal user experiences.
- Responsiveness: Assess how swiftly user interactions are processed and displayed.
- Error Rates: Keep an eye on errors that might disrupt user journeys.
- User Interactions: Analyze how users engage with your application’s features and functionalities.
- Conversion Funnel: Track the progression of users through key conversion steps.
- Third-Party Integrations: Monitor the performance of integrated services or scripts.
- Device Compatibility: Ensure consistent performance across various devices and screen sizes.
Choose a tool compatible with your app’s language
Select a frontend monitoring tool that aligns with the programming language and framework used to build your application. Compatibility with your app’s language ensures accurate data collection and meaningful insights.
It allows the tool to effectively interact with your application’s codebase, providing relevant performance metrics and facilitating efficient integration.
This compatibility streamlines the monitoring process and enhances the tool’s effectiveness in identifying issues specific to your technology stack.
Monitor system usage during peak activity
Closely observe your application’s performance and resource usage during periods of high user activity.
Monitoring system usage during peak times provides valuable insights into how your frontend handles heavy traffic.
It helps identify potential performance bottlenecks, ensuring your application remains responsive and functional despite intense user demand.
This step prevents performance degradation during critical moments and ensures a consistently positive user experience, especially during peak usage periods.
Align analytics data with business metrics
Bridge the gap between data collected from frontend monitoring and the key business metrics driving your organization. Linking analytics data with business metrics provides a holistic understanding of how frontend performance influences your bottom line.
It enables you to quantify the impact of performance on user behavior, conversions, and overall business success.
By aligning technical insights with business objectives, you gain actionable insights that drive informed decisions and prioritize optimizations that directly impact your organization’s goals.
Metrics that matter:
- Bounce Rates: Correlate slow load times with bounce rates to understand how performance affects user engagement.
- Conversion Rates: Analyze the relationship between frontend improvements and changes in conversion rates.
- Revenue: Connect frontend performance with revenue fluctuations to assess the financial impact of user experience.
- User Engagement: Link performance enhancements to user engagement metrics, such as time spent on site and interactions per session.
- User Journey: Map frontend performance to different user journey stages to identify critical touchpoints.
Monitor, monitor and monitor
Regular and continuous monitoring ensures that your application’s performance remains optimal. You can detect issues early by consistently tracking metrics, preventing performance regressions, and quickly addressing emerging challenges.
This step ensures that your frontend consistently delivers a user experience that aligns with user expectations and business objectives.
Benefits of ongoing monitoring:
- Proactive issue resolution: Detects and addresses potential problems before they impact users, maintaining a high level of performance.
- Adapt to changes: As your application evolves, continuous monitoring helps you adapt to new features, updates, and changes in user behavior.
- Data-driven improvements: Ongoing monitoring provides a consistent data flow for informed decision-making and optimization strategies.
- Build user trust: Reliable performance boosts user confidence, fostering trust and loyalty in your brand.
- Stay competitive: Continuous monitoring helps you stay competitive by keeping your frontend up to par.
How can Middleware help with frontend application monitoring?
Middleware enhances frontend monitoring through two key methods: RUM and Synthetic Monitoring.
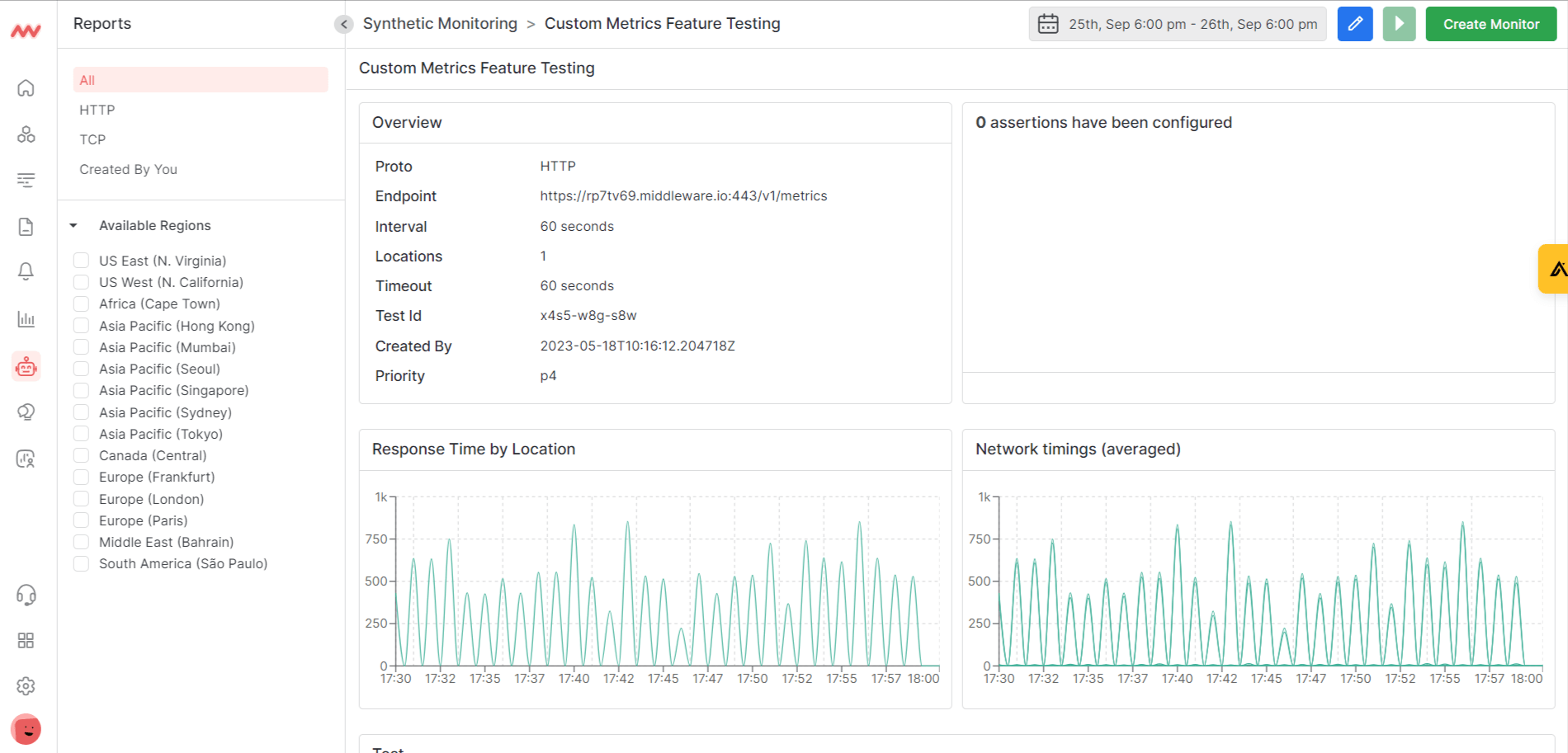
Synthetic monitoring
Synthetic monitoring is critical to frontend monitoring as it simulates user interactions and assesses application performance from various geographical locations. This proactive approach helps identify potential issues before they impact actual users.
Middleware’s Synthetic Monitoring aids in resolving performance issues related to business transactions, user flows, and APIs, ultimately leading to improved user experiences.
Key features include:
- Global traffic simulation: Simulating user interactions from global locations provides insights into frontend performance across different regions and network conditions.
- Endpoint uptime measurement: Continually monitoring URLs, APIs, and services ensures optimal performance and availability. Immediate alerts notify administrators of sub-optimal performance or downtime, enabling quick resolution.
- Reduced mean time to resolution (MTTR): Minimizing downtime is achieved by obtaining comprehensive context with assertions for troubleshooting failed test runs. This allows for visualizing application performance and uptime data alongside essential business metrics, leading to faster issue identification and resolution.
- Service level agreements (SLA) maintenance: Synthetic tests help uphold SLAs by proactively tracking performance, aligning with critical business metrics, and ensuring consistent and reliable user experiences.

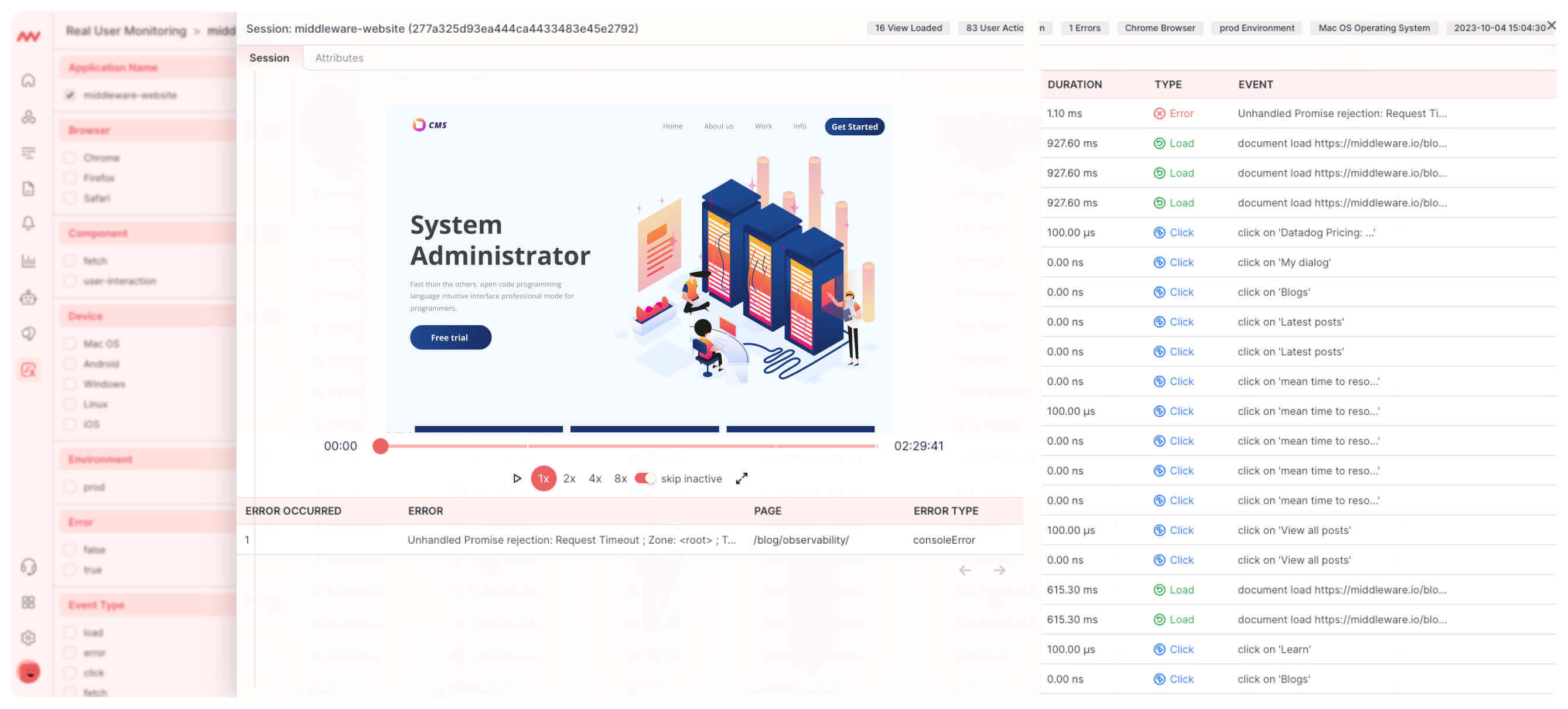
Real User Monitoring (RUM)
RUM is an essential facet of frontend monitoring that provides direct insights into how users perceive and interact with your website or application. This approach involves collecting and analyzing data from real user interactions, offering valuable insights into performance, user behavior, and areas requiring improvement.
Middleware’s Real User Monitoring offers extensive visibility into user journeys for both web and mobile applications, enabling organizations to pinpoint significant issues affecting user experiences.

Key features include:
- Frontend performance analysis: It evaluates page load times, rendering speed, and user interactions, facilitating code optimization for a responsive interface and an enhanced user experience.
- Sessions and replays: User sessions are recorded for frontend monitoring, allowing administrators to review how users interact with the platform. Session replays provide insights into user journeys across web and mobile applications, aiding in quickly identifying errors and warnings.
- Product usage analysis: RUM helps understand user behavior and engagement patterns, guiding decisions related to product improvements and strategic planning based on usage data.
- End-to-end user journey visibility: Monitoring user paths from initial engagement to the final action helps detect bottlenecks and optimize user flows to enhance overall user experiences.
- Geographical performance visualization: It visualizes performance variations across different regions, enabling tailored optimizations and efficient resource allocation.
Read More – Setting Up RUM with Middleware
Final Thoughts
Frontend monitoring is pivotal in elevating user experiences, and its significance cannot be overstated.
This process enables the early identification and resolution of issues, preventing them from escalating into substantial problems. Moreover, it enhances system performance and ensures that technical aspects align with broader business objectives.
Beyond performance improvement and enhanced user experiences, businesses should leverage frontend monitoring to detect and mitigate security vulnerabilities, safeguard data integrity, and adhere to regulatory mandates.
FAQs:
What is Frontend Monitoring?
Frontend monitoring is the systematic practice of tracking and analyzing the performance of the user-facing elements of a website or application.
This involves measuring page load times, responsiveness, error rates, and user interactions to guarantee a seamless and efficient user experience.
How Do I Track Frontend Errors?
To monitor frontend errors, you can employ various tools and technologies to capture and log errors occurring within the user interface.
These tools typically offer valuable insights into error types, frequency, and impact on user interactions. Standard error tracking methods include utilizing error tracking services, leveraging browser developer tools, and incorporating error monitoring scripts into your frontend code.
How Do You Measure Frontend Performance?
Assessing various aspects of user interactions is crucial when measuring frontend performance.
Key metrics include page load times, rendering speed, network latency, and user-centric metrics such as Time to Interactive (TTI) and First Contentful Paint (FCP).
To gauge your frontend’s overall speed and responsiveness, you can employ performance monitoring tools, browser developer tools, and synthetic monitoring. These tools provide valuable insights into your frontend’s performance.