In today’s world, user experience defines online success. If your website or applications are slow, unavailable, or have a complicated user interface, you risk losing a customer!
Real User Monitoring (RUM) helps you identify and rectify such issues before they hit the bottom line.
It helps DevOps engineers gain insights into the actual user experiences, identify issues, optimize performance, and make data-driven decisions to enhance overall application quality, stability, and performance.
This guide takes you on a journey through RUM, diving deep into its meaning, features, advantages, and beyond.
What is Real User Monitoring?
Real User Monitoring (RUM) is a method used to observe and analyze how actual users interact with websites or applications.
By collecting and analyzing real-time data on user behaviors, such as page loading times, speed, clicks, core web vitals, and navigation patterns, RUM offers valuable insights into the actual performance and user experience.
How does Real User Monitoring work?
Real User Monitoring starts by embedding a JavaScript snippet into your web or mobile application. When users interact with your application, this script collects performance data directly from their browsers or devices.
This initial step involves:
Step 1: Script integration
A lightweight script is embedded into the application’s codebase, often within the HTML header. This script collects performance and interaction data as users engage with the application.
Step 2: Data collection
As users navigate the application, the script captures information such as page load times, resource loading, clicks, and interactions. This data is then sent to a designated server.
Step 3: Processing and analysis
The collected data is processed and analyzed to generate insights into user experiences, performance bottlenecks, and errors. Patterns and trends are identified to uncover areas for improvement.
Step 4: Visualization
The processed data is presented through user-friendly dashboards and reports, offering a clear overview of user journeys, performance metrics, and potential issues.
Step 5: Optimization
With the insights gained, organizations can make informed decisions to optimize application performance, enhance user experiences, and address any identified issues.
This process uses user interactions to provide real-world insights, enabling data-driven decisions to optimize user experiences and improve application performance.
What are the key benefits of Real User Monitoring
Real User Monitoring tools provide essential functionality for tracking and analyzing user interactions with websites and applications.
Here are some key features that make Real User Monitoring tools an essential component of any web management strategy.
1. Analyzes front-end performance
The front-end performance analysis involves assessing the speed and efficiency of a website’s user interface during loading and interactions.
Metrics such as page load times, resource loading, rendering speed, and user interactions are examined to pinpoint optimization opportunities, enhance code quality, and improve overall user experience.
- User engagement: Responsive interfaces captivate users and reduce bounce rates.
- Conversion boost: Faster interactions lead to higher conversion rates and goal achievement.
- SEO advantage: Optimized front end contributes to better search engine rankings and visibility.
2. Monitors single-page applications
Monitoring single-page applications (SPAs) involves tracking real-time user interactions within a seamless, dynamic web experience.
This encompasses measuring route changes, fetching data, and rendering updates as users navigate the application.
- Real-time insights: Monitoring SPAs provides live feedback on user actions and performance, enabling timely optimizations.
- Enhanced user experience: Identifying slowdowns or glitches in SPAs ensures smooth navigation and engagement.
- Performance optimization: Monitoring SPAs helps pinpoint resource-intensive areas, guiding improvements for faster load times and seamless interactions.
3. Analyzes product usage
Product usage analysis involves examining how customers interact with a product or service. This includes tracking user actions, engagement levels, feature adoption, and patterns of behavior to gain insights into how the product is used and perceived.
- User-centric improvements: Understanding how users navigate and engage helps optimize the product for better usability and satisfaction.
- Informed decision-making: Usage data guides feature development, updates, and strategic decisions, aligning with user needs.
- Performance enhancement: Monitoring usage patterns allows the identification of areas for optimization, leading to improved overall performance.
4. Offers end-to-end visibility into user journeys
End-to-end visibility of the user journey involves tracking and monitoring every step a user takes while interacting with a product or service. This encompasses the entire lifecycle from initial engagement to final action, providing a comprehensive view of user behavior.
- Holistic Understanding: Complete visibility reveals user paths, pain points, and successful interactions, aiding in understanding user needs and behaviors.
- Issue Identification: Detecting bottlenecks or drop-offs in the user journey allows prompt resolution and improved user experiences.
- Optimization Insights: Comprehensive data informs strategic optimizations, resulting in smoother user flows and enhanced satisfaction.
5. Helps visualize performance across geographies
Visualizing performance across different geographical regions involves mapping and presenting data related to a product or service’s speed, availability, and user experience in various locations. This helps identify performance variations and potential areas for improvement.
- Global user insights: Visualization offers insights into how users experience the product in different parts of the world, allowing targeted optimizations.
- Localized enhancements: Performance data by geography enables tailoring optimizations to specific regions, ensuring optimal user experiences.
- Resource allocation: Clear visualizations help allocate resources effectively by prioritizing regions with higher usage or performance issues.
Gain comprehensive user journey visibility for web & mobile applications to identify impactful issues. Get Started Free.
How Real User Monitoring is different than Synthetic Monitoring
- Precise performance evaluation: RUM offers pinpoint accuracy in gauging page load times and overall responsiveness, allowing for better performance evaluation across diverse user segments.
- User-centric behavior analysis: It helps you understand complex user behavior patterns, from clicks to scrolling, enabling a deep dive into how users actually engage with your site.
- Geographical performance mapping: RUM’s geographical visualization lets you discern performance variations across different regions, aiding in targeted optimization efforts.
- Immediate issue resolution: It helps detect errors and disruptions as they occur, enabling developers to address them quickly.
Oftentimes, people think, what’s the fundamental difference between real user monitoring vs synthetic monitoring?
Real User Monitoring observes real users in real-time, offering genuine insights based on their engagement. This helps uncover performance bottlenecks and identify areas for improvement.
On the other hand, synthetic monitoring uses scripted interactions to simulate user behavior. It offers consistent and repeatable testing under controlled conditions and provides controlled insights into performance metrics.
Combined, they can help you create a robust user experience strategy.
| Feature | RUM | Synthetic Monitoring |
| Monitoring scope | Captures actual user interactions | Simulates user interactions |
| Real-time data | Yes | No |
| User segmentation | Yes | No |
| Performance insights | Granular view of user experience | Overall application performance |
| Root cause analysis | Yes | Limited to predefined scripts/scenarios |
| Proactive alerting | Limited | Yes |
What are the Limitations of RUM
Despite its benefits, Real User Monitoring has some drawbacks. Let’s go over some of its limitations:
1. Lack of benchmarking
RUM lacks external benchmarking data, making it hard to gauge your website’s performance compared to industry standards or competitors. Without this context, it’s challenging to assess your site’s true competitiveness and potential areas for improvement.
So, what can be done? Consider supplementing RUM with synthetic monitoring tools that simulate user interactions from various locations, offering a broader performance perspective.
2. Cannot measure pre-deployment performance
One notable limitation of RUM is its inability to assess a website’s performance before it goes live. This means you can’t proactively identify issues that might impact user experience upon deployment.
Without the ability to simulate and analyze performance in a controlled environment, the potential for unforeseen problems to arise post-launch becomes a concern.
Consider integrating load testing and staging environment assessments alongside RUM to address this.
These practices allow you to catch performance bottlenecks and glitches before releasing updates to the public, ensuring a smoother user experience from the outset.
3. Difficult to conclude with a small sample size
Another challenge with RUM arises when dealing with a limited user data sample. The variability in user behaviors within a small sample size can lead to inconclusive or potentially misleading performance assessments.
Drawing broad conclusions based on such limited data may not accurately represent the overall user experience.
Supplementing RUM insights with A/B testing and other analytics techniques addresses this limitation. Cross-referencing data from multiple sources allows you to validate findings and ensure a more reliable understanding of your website’s performance and user behavior.
4. Too much data
RUM can generate a substantial volume of data; sifting through this abundance of information can be overwhelming.
Managing and analyzing vast quantities of data can lead to challenges in identifying crucial insights, potentially causing you to overlook important performance indicators.
To address this concern, leverage data visualization tools and interactive dashboards. These tools help distill complex RUM data into clear patterns and actionable trends, allowing you to focus on the most relevant insights and make informed decisions for performance improvements.
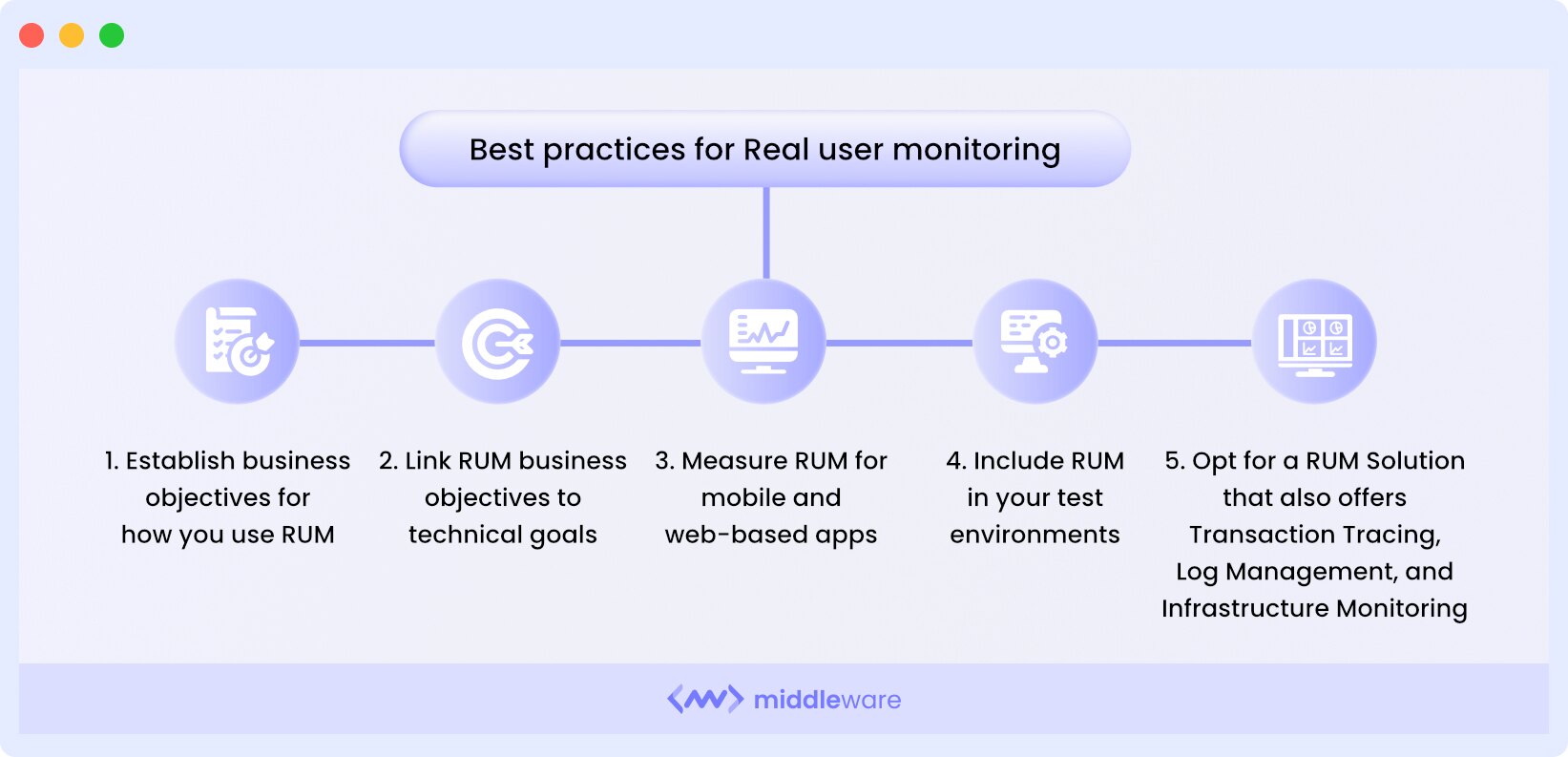
Top 5 Best Practices for Real User Monitoring

Implementing Real User Monitoring effectively requires adopting a set of best practices to ensure accurate insights and meaningful data. Let’s explore a few best practices for RUM.
1. Establish business objectives for RUM
Defining clear business objectives is crucial in effectively leveraging Real User Monitoring (RUM).
Establishing specific goals, such as improving page load times, reducing bounce rates, or enhancing conversion rates, ensures that RUM efforts are aligned with strategic priorities.
This approach guides data collection, analysis, and decision-making, leading to targeted optimizations that directly impact desired outcomes.
2. Link RUM business objectives to technical goals
Connecting RUM business objectives to technical goals creates a cohesive strategy. For instance, if the business objective is to reduce bounce rates, a corresponding technical goal could involve optimizing critical rendering paths and resource loading.
By aligning these objectives, organizations ensure that technical efforts directly contribute to achieving overarching business targets, resulting in a streamlined approach that enhances user experience and drives success.
3. Measure RUM for mobile and web-based apps
When measuring Real User Monitoring (RUM) for both mobile and web-based apps, it’s crucial to consider platform-specific nuances.
- For mobile apps, focus on metrics like app launch times, screen transitions, and responsiveness across various devices and network conditions.
- For web-based apps, emphasize page load times, resource loading, and user interactions.
By tailoring RUM measurements to each platform, you’ll gain comprehensive insights into user experiences, enabling targeted optimizations and delivering a seamless performance regardless of the user’s device.
4. Include RUM in your test environments
Integrating Real User Monitoring (RUM) into your test environments offers valuable insights during development. You can identify performance bottlenecks, errors, and usability issues before deployment by simulating real user interactions.
This proactive approach allows you to fine-tune user experiences, optimize load times, and ensure a smooth transition to production, resulting in a more polished and responsive final product.
5. Opt for a holistic RUM solution
When selecting a Real User Monitoring (RUM) solution, consider opting for one that provides additional capabilities such as transaction tracing, log management, and infrastructure monitoring.
This holistic approach allows you to correlate user experience data with backend performance insights, error tracking, and infrastructure health.
By having a unified platform, you can efficiently diagnose issues, streamline troubleshooting, and comprehensively understand your application’s entire ecosystem, ensuring optimal performance and user satisfaction.
Setting up RUM with Middleware
Middleware’s Real User Monitoring (RUM) empowers you with extensive visibility into user journeys for both web and mobile applications. This enables the identification of significant issues that impact user experiences.
Check out our official docs for more details.
Top 3 Real User Monitoring tools:
There are several excellent tools and vendors available in the market. In this section, we will discuss three top real-user monitoring tools:
1. Middleware
Middleware is a monitoring platform that specializes in complex, multi-tiered applications. It brings dynamic insights into user interactions, enabling optimal web and mobile application performance.
- Real-time end-to-end visibility into user activity and experience.
- Troubleshoot user-facing issues swiftly using core web vitals and attributes.
- Capture business-critical actions, such as checkout clicks, to make informed decisions.
2. Datadog
Datadog’s Real User Monitoring (RUM) offers a comprehensive solution to enhance web and mobile application performance by providing real-time visibility into user journeys and experiences.
- Seamlessly correlates user journeys with synthetic tests, backend metrics, traces, logs, and network performance data for comprehensive insights.
- Resolve frontend performance issues impacting users, identify slow load times, and troubleshoot JavaScript errors down to the line of code.
- Analyze usage patterns, capture business-critical user actions, and contextualize user sessions with custom attributes, enabling data-driven optimizations.
3. New Relic
New Relic is a cloud-based observability platform that offers real-time monitoring of software applications, infrastructure, and customer experiences.
- Detects low-performing entities such as URLs, APIs, and services proactively.
- Collaborate to resolve issues automatically generated from affected tests.
- Leverage alerts and AI to seamlessly transition from synthetic checks to automatically generated tickets within AIOps.
How to choose the right RUM tool for your business?
Selecting the ideal Real User Monitoring (RUM) tool for your business requires careful consideration of various factors.
From aligning with your specific goals to accommodating technical requirements, the decision-making process involves evaluating a range of aspects to ensure that the chosen RUM solution effectively meets your organization’s needs and contributes to improved user experiences and performance optimization.
Let’s review a few important aspects you must consider when choosing a RUM solution.
A) Functionality and features
Understanding the functionality and features offered by a RUM tool is essential. This includes capabilities such as real-time user journey tracking, performance metrics visualization, error identification, and cross-device compatibility.
Comprehensive functionality ensures accurate data collection and insightful analysis, enabling you to make informed decisions for enhancing user experiences and optimizing your digital platforms.
Choosing a tool with the right features tailored to your business needs enhances your ability to drive better outcomes.
B) Implementation options
Exploring different implementation options is crucial when selecting a RUM tool. Consider whether the tool offers JavaScript injection, SDK integration, or other methods that align with your technical infrastructure and application architecture.
The flexibility in implementation methods allows you to seamlessly integrate the RUM tool into your existing systems, minimizing disruptions and ensuring accurate data collection.
Choosing a tool with suitable implementation options ensures a smoother adoption process and accurate insights into user experiences.
C) Unified monitoring system or standalone
When deciding on a Real User Monitoring (RUM) tool, consider whether you want it as part of a unified monitoring system or prefer a standalone solution.
- Unified monitoring system: Integrating RUM into a unified monitoring system offers a consolidated view of application performance alongside other metrics like infrastructure health, logs, and traces. This approach provides holistic insights and facilitates correlation between user experiences and backend issues.
- Standalone solution: Opting for a standalone RUM tool provides focused insights solely into user experiences. This streamlined approach is suitable if your primary concern is optimizing frontend performance and enhancing user interactions without the complexity of broader monitoring.
Choosing between a unified system and a standalone solution depends on your organization’s monitoring strategy and goals.
A unified system offers comprehensive observability across various components, while a standalone tool emphasizes targeted optimization of user experiences.
Align your choice with your business priorities and technical requirements for effective RUM implementation.
D) Data handling
Consider how a real user monitoring tool handles data, including data privacy, storage, and compliance with regulations such as GDPR. Evaluate whether the tool offers data anonymization, encryption, and clear data retention policies.
Proper data handling is paramount to protecting user privacy and ensuring regulations compliance.
Choosing a RUM tool with robust data handling practices helps build trust with users and ensures that sensitive information is safeguarded throughout the monitoring process.
E) Data reporting and visualization
Examine the data reporting and visualization capabilities of a Real User Monitoring (RUM) tool. Look for features such as customizable dashboards, real-time reporting, and the ability to drill down into specific metrics and user journeys.
Effective data reporting and visualization enable you to gain actionable insights quickly. Clear and customizable visualizations help you understand user behavior, identify performance bottlenecks, and make informed decisions for optimizing user experiences and overall application performance.
Conclusion
To wrap up, picking the right Real User Monitoring (RUM) tool is a crucial step.
By weighing factors like features, implementation choices, data handling, and reporting capabilities, you can ensure your chosen RUM solution aligns with your business goals and technical necessities.
Middleware’s Real User Monitoring (RUM) empowers you with extensive visibility into user journeys for both web and mobile applications. This enables the identification of significant issues that impact user experiences.
Sign up for a free forever developer account to see Middleware’s RUM capabilities in action.