Website reliability is essential for business success, and there is no second thought about it! A reliable website ensures customers can access services without disruptions, building trust and loyalty. On the other hand, downtime or performance issues can lead to lost revenue and damage a brand’s reputation.
Picture this: you’re hosting a massive online sale, and just as customers are filling their carts, the checkout page crashes. It’s a nightmare scenario, risking lost sales and unhappy shoppers. Much like you’d never wait for customers to point out broken equipment in a physical store, businesses can’t afford to wait for users to report website issues.
That’s where synthetic monitoring comes in. This proactive approach acts like a virtual user, regularly testing critical parts of a website to catch problems before real customers do. By simulating typical user actions, synthetic monitoring helps prevent outages and keeps websites running smoothly.
How synthetic monitoring works
Synthetic monitoring proactively ensures website and application reliability by simulating user interactions. It helps identify issues before they affect real users. Here’s how it is generally implemented.
- Script creation: Develop scripts that simulate user actions, such as navigating a website or making API calls (Or you can use a full-stack cloud observability platform like Middleware for the same).
- Simulation execution: Run these scripts regularly from various global locations to detect regional performance differences.
- Data collection and analysis: Gather data on metrics like load times and error rates and analyze them for anomalies.
- Alerting and reporting: Generate alerts for detected issues and provide detailed reports on performance trends.
Benefits of synthetic monitoring for reliability
Proactive identification of issues
Imagine launching a new feature on your website, only to have customers report bugs after it goes live. It’s a frustrating experience that could’ve been avoided with synthetic monitoring. By simulating user journeys and transactions, it allows businesses to detect website errors and performance issues before they affect real users.
For instance, Middleware offers robust synthetic monitoring capabilities that test API functionality from various locations. This proactive approach ensures that potential problems are caught early, preventing disruptions and maintaining a smooth user experience.
For example, if an online platform was updated to use a newly rolled out API, synthetic monitoring through Middleware can test the same, catching any glitches before the real users experience such errors.
Global monitoring
A website’s performance can’t just be reliable in one location; it must be consistent globally. Picture an e-commerce site that’s fast and responsive in New York but sluggish in Sydney. Such disparities can drive away international customers.
Middleware addresses this challenge with its geographically distributed location-based testing. We can simulate API interactions from different regions, helping businesses monitor and ensure a consistent experience worldwide. This global perspective is crucial for businesses aiming to provide seamless service, regardless of where their customers are.
Here’s another example. Imagine a global travel booking site experiencing slow response times in Asia, affecting bookings. Global monitoring from Middleware can reveal that server configuration in that region needs optimization.
Performance monitoring
Understanding a website’s normal performance is key to spotting issues before they escalate. By establishing performance baselines, businesses can track deviations that indicate underlying problems. For example, if an API response time suddenly spikes, it could signal a technical issue or an inefficient new feature. In the real world, it looks like this: A SaaS company launches a software update, and performance monitoring shows an increase in response times. This data helps the team quickly isolate a problematic code change.
Middleware’s synthetic monitoring tools help set these benchmarks and monitor performance trends over time. By identifying regressions early, businesses can address issues promptly, maintaining optimal website performance and user satisfaction.
Using synthetic monitoring effectively with Middleware
Here are some insights on optimizing your synthetic monitoring and using all the best features of Middleware effectively.
Monitor API performance
APIs are the backbone of many web services, facilitating communication between different systems. Monitoring API performance is vital for ensuring these integrations work smoothly. Middleware’s synthetic monitoring tools can simulate API requests and track response times and error rates. This proactive approach helps identify bottlenecks or failures in API endpoints, ensuring that services dependent on these APIs remain reliable and responsive. Using an example, let’s explore how to set up an API monitor with Middleware.
- Let’s use a public API that returns the current Bitcoin price. We can use the steps provided with any such API as required.
- First, access the synthetic monitoring tab on the left-hand panel of the Middleware platform.
- Click the “Add a new test” option.
- This will open a configuration menu to create your synthetic API monitor. Fill in the details of your API endpoint as required.
- Next, proceed to configure the required assertions. You can configure multiple assertions to reflect the preferred behavior of your API, like the response time for different status codes and the response type.
- You can also configure other settings like location, frequency of monitoring, and where you would like to push your alerts and then finally create the monitor.
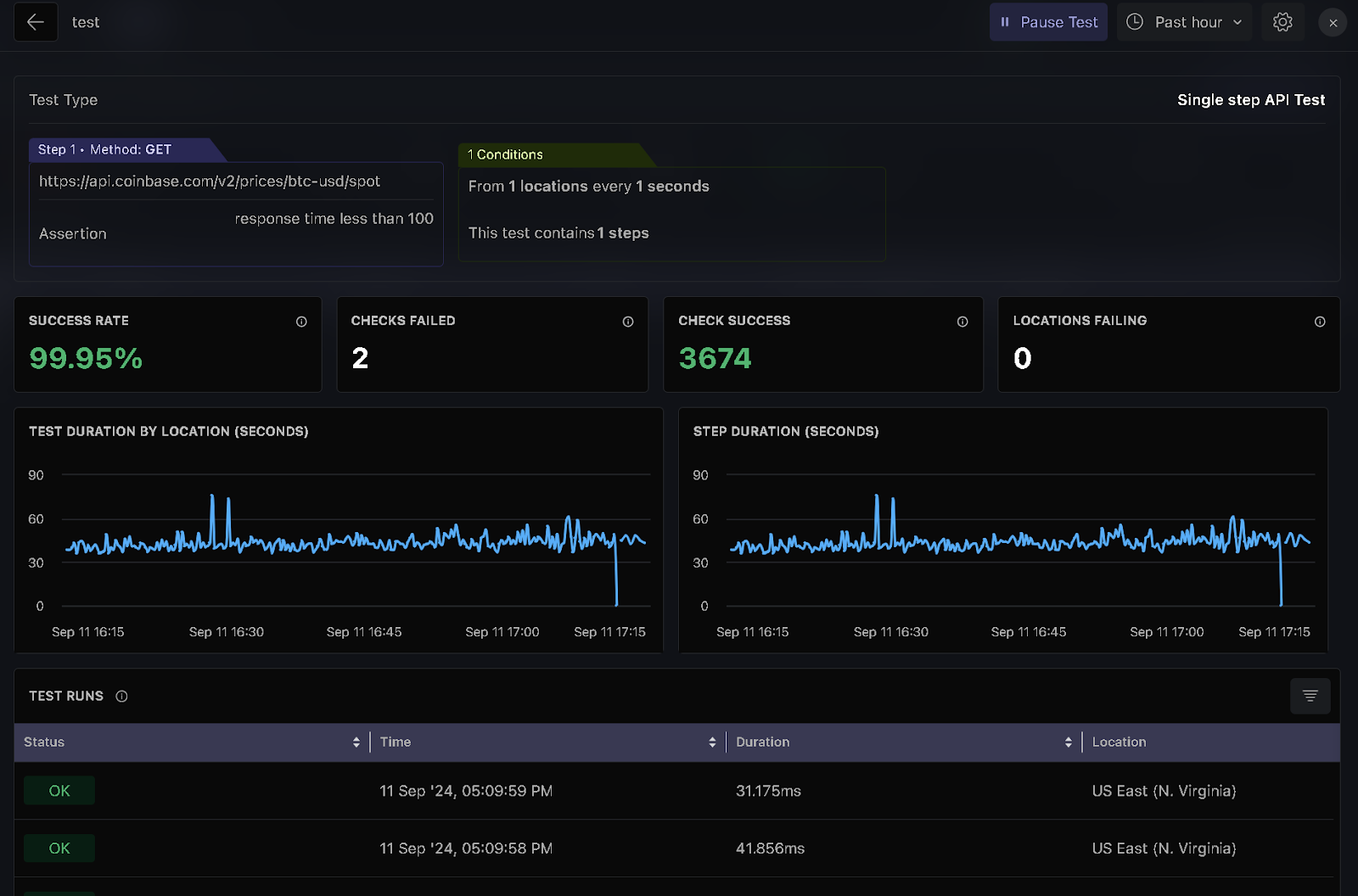
- Once the monitor is created, you can check the dashboard for your results. Here’s what a typical dashboard looks like once you have configured everything.

Monitor multi-step API
Complex applications often rely on multi-step API calls to complete user transactions, such as logging in, processing payments, or retrieving data. Middleware enables businesses to monitor the uptime and reliability of these multi-step API processes. For instance, an e-commerce platform can use synthetic monitoring to test the entire checkout process, from adding items to the cart to confirming payment. By simulating these multi-step interactions, Middleware helps ensure each step functions correctly, preventing disruptions that could lead to customer frustration or abandoned transactions.
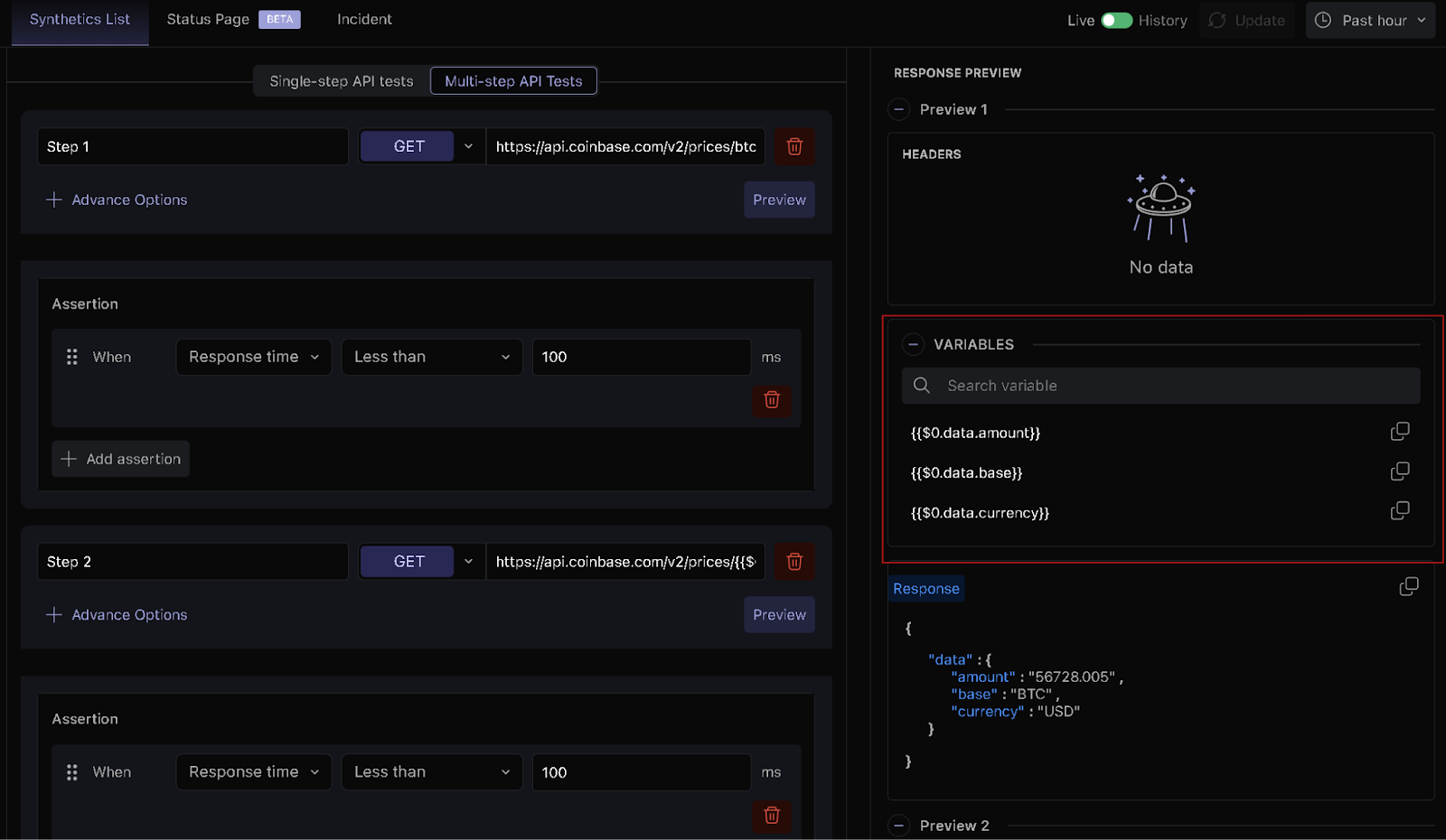
To configure a multi-step API monitor, select the “Multi-step API tests” tab under “Define request” and configure the assertions for multiple APIs in the desired sequence.
One of the key features of a multi-step API test is the ability to use the response values from a previous step in the next API call. The example below shows that the response preview of step 1 contains three fields– amount, base, and currency under the data object.

You can access these values in subsequent steps using variable names like {{$0.data.amount}}, {{$0.data.base}}, and {{$0.data.currency}}. For example, If you want to use these values in making a new API call in step 2, you may access them as follows –
"https://api.coinbase.com/v2/prices/{{$0.data.base}}-{{$0.data.currency}}/spot”Monitor API/Endpoint performance from any location
Global businesses must ensure that their APIs perform consistently across different regions. Middleware provides the ability to monitor API and endpoint performance from various geographical locations. This feature is essential for identifying region-specific issues, such as network latency or server misconfigurations, that could impact user experience. For example, a streaming service can use Middleware to test video delivery APIs from multiple countries, ensuring that users worldwide enjoy the same high-quality experience.
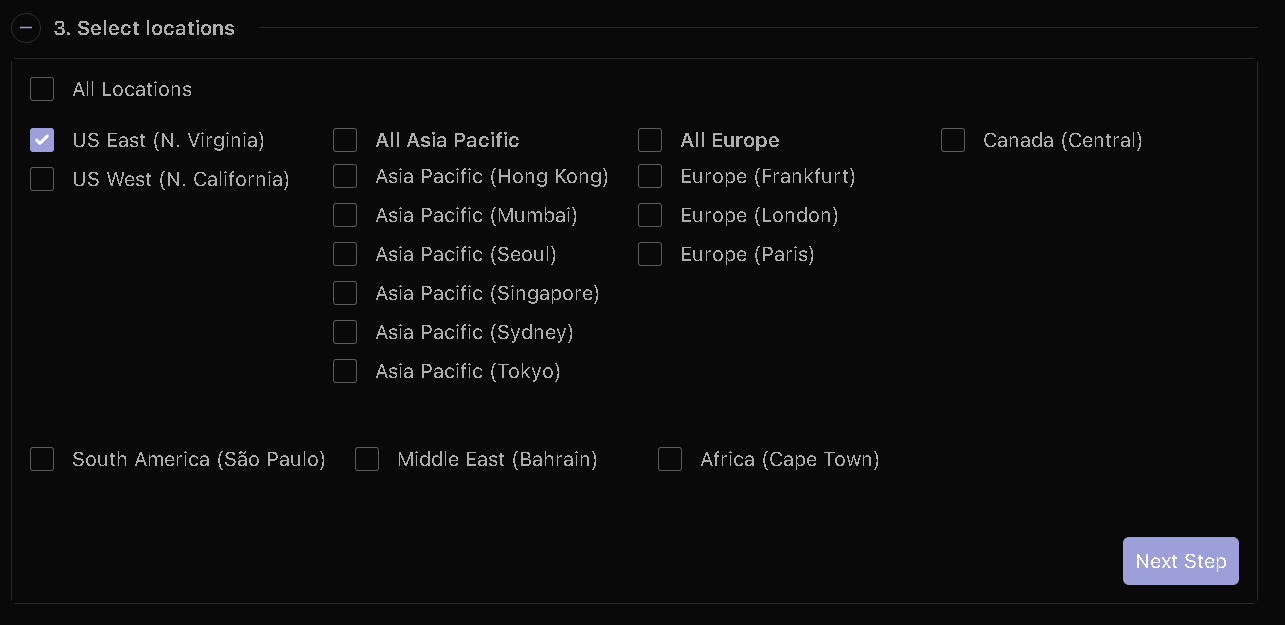
While creating a synthetic monitor, you can configure the locations to test under the “Select locations” section. The screenshot below showcases the available locations via Middleware.

Set alert thresholds
Proactive monitoring is most effective when paired with timely alerts. Middleware allows users to set the frequency to check the required thresholds for various metrics, such as response times, error rates, or downtime duration. By defining these thresholds, businesses can receive immediate notifications when performance deviates from the norm. For example, an online banking app might set an alert for high transaction times, prompting the IT team to investigate and resolve the issue before it affects customers. This feature ensures that potential problems are addressed quickly, minimizing their impact on end users.
Middleware currently supports alert integrations with Slack, Email, Opengenie, and PagerDuty.
Common challenges with synthetic monitoring
Avoiding false positives
One common challenge with synthetic monitoring is the risk of false positives—instances where monitoring incorrectly reports issues that don’t exist. False positives can lead to unnecessary alarms and wasted time investigating non-issues.
To mitigate this, one must regularly update and validate your monitoring scripts to reflect the most current version of your website or application. Use conditional checks to ensure that only genuine issues trigger alerts.
Balancing synthetic and real user monitoring
While synthetic monitoring proactively tests website functionality, it doesn’t capture the full spectrum of real user experiences. Balancing synthetic monitoring with real user monitoring (RUM) provides a more comprehensive view of website performance.
A good approach would be implementing a hybrid monitoring strategy that uses synthetic monitoring and RUM. Synthetic monitoring helps catch potential issues before they impact users, while RUM provides insights into actual user behavior and experiences. This combination allows for a more complete understanding of your website’s performance. Middleware also provides features for real user monitoring.
Conclusion
Synthetic monitoring is an essential tool for proactive website reliability management. By simulating user interactions it allows businesses to identify and resolve potential issues before they impact real users, ensuring a seamless online experience. Middleware’s synthetic monitoring solution stands out by offering features like API performance monitoring, multi-step API uptime checks, and global performance analysis. These capabilities enable businesses to maintain consistent website performance and reliability across different regions and devices.
With Middleware, companies can also set customizable alert thresholds, ensuring they are immediately informed of deviations from expected performance metrics. This proactive approach prevents outages and performance degradation and protects the business’s reputation and revenue.
Want to ensure your website’s reliability and provide a flawless user experience across the globe? Discover how Middleware’s synthetic monitoring can help your business avoid potential issues and deliver consistent performance. Start your journey to a more reliable website today!