It is that time of the year again! The time to celebrate, exchange gifts, and make the most of the discounts.
But businesses, be cautious—ensure your website performance is top-notch to handle the holiday rush.
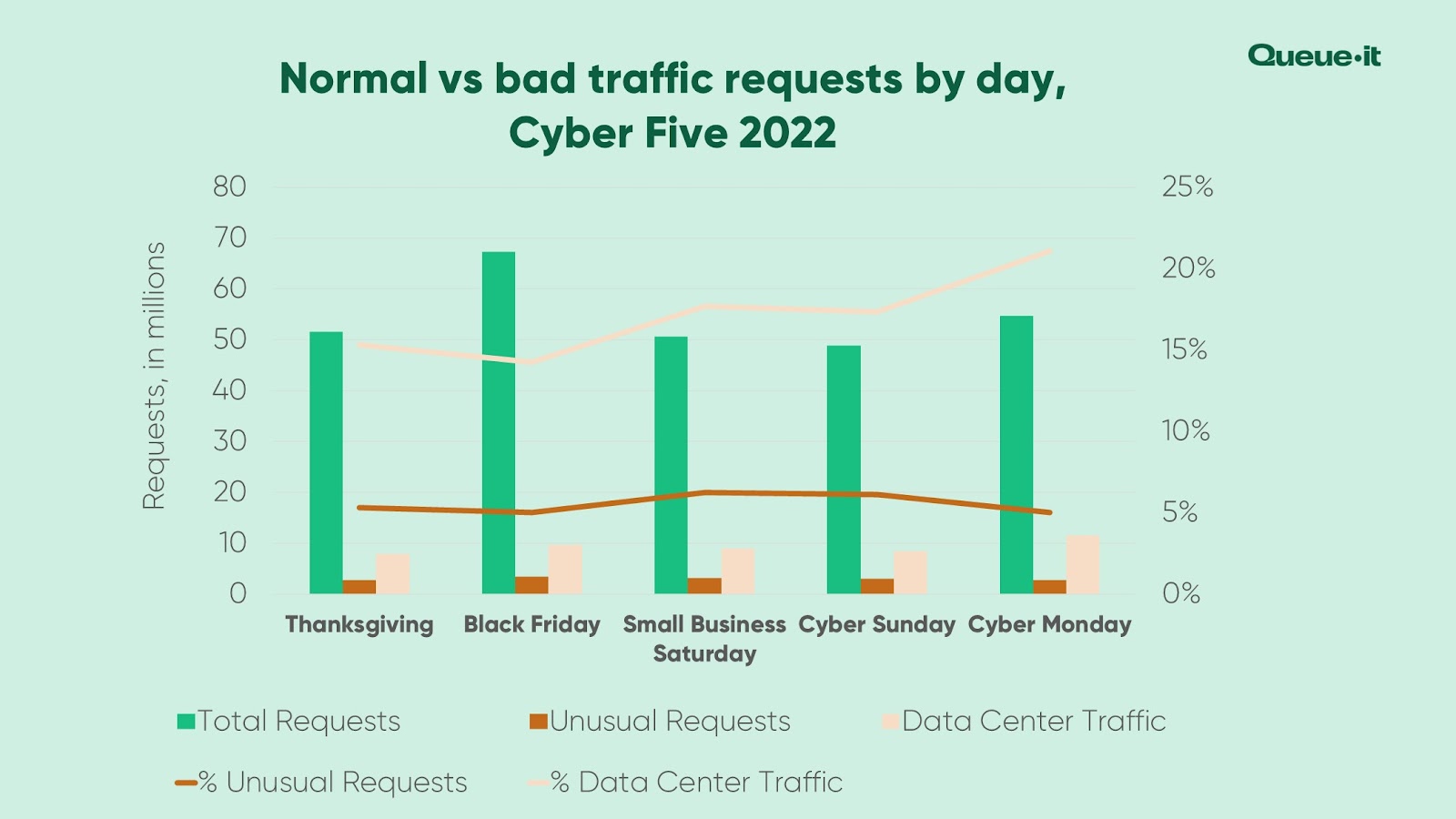
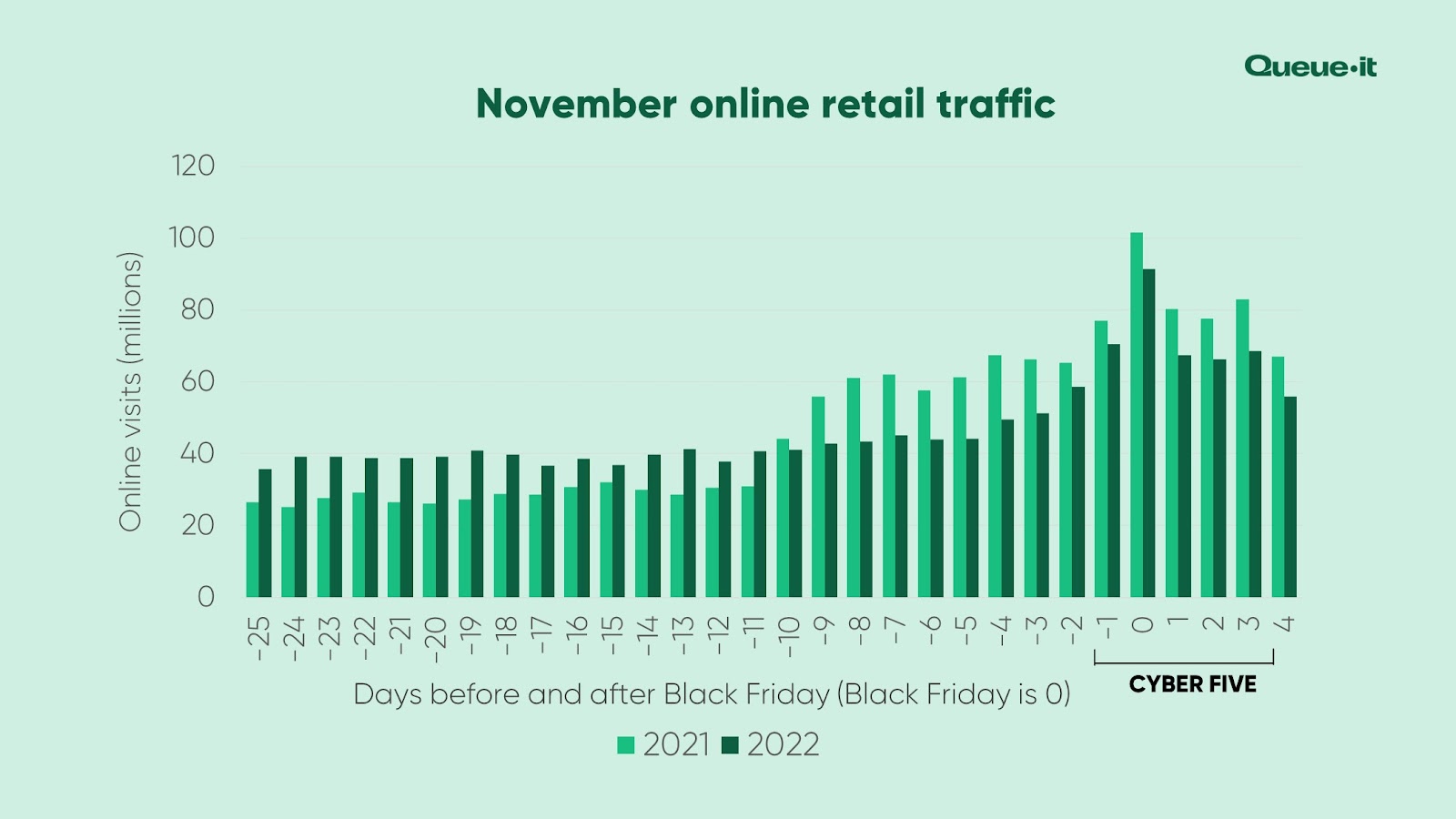
There was an 80% increase in web traffic between Black Friday 2022 compared to an average Friday. Similarly, web traffic on Cyber Monday increased by 50% compared to an average Monday.
But there is a catch!
For website owners and e-commerce businesses, the holiday season brings both tremendous opportunities and significant challenges.
With every great sale comes higher-than-expected visitors to the store. The spike in website traffic can put immense pressure on your website’s performance and reliability.
If caught off-guard, it can ultimately lead to your website being slow or laggy and even cost you a sale. Worst, it could lead to your server crashing completely, meaning all those visitors coming to your page will be met with a “404 Page Not Found.”

To steer clear of this issue, let’s explore some essential steps that you can take to improve your website’s performance and ensure that you are prepared to take on the additional demands this holiday season.
Optimizing Website Performance for the Holidays
Whether it is your website or web app that has experienced peak usage or is anticipating high activity, you can manage performance and availability in a few simple ways.
To help you out with this, check out the various website monitoring tools and follow the strategies outlined here:
Run a Wide Scan of Your Performance
Before the holiday season, you need to have metrics in place that can help you anticipate the rise in activity. For this, it’s crucial to have a baseline understanding of your website’s performance.
Check your website’s functionality and performance metrics using a monitoring tool. There are two main categories in this: synthetic monitoring and real user monitoring.
These categories capture metrics related to the website’s performance, transaction monitoring, availability monitoring, user experience analysis, device and browser performance, demographic insights, and more.

For a comprehensive test, we recommend using an end-to-end observability and monitoring platform that specializes in tracking the performance of web pages and APIs at various levels.
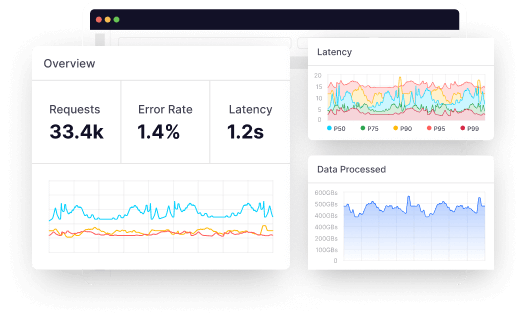
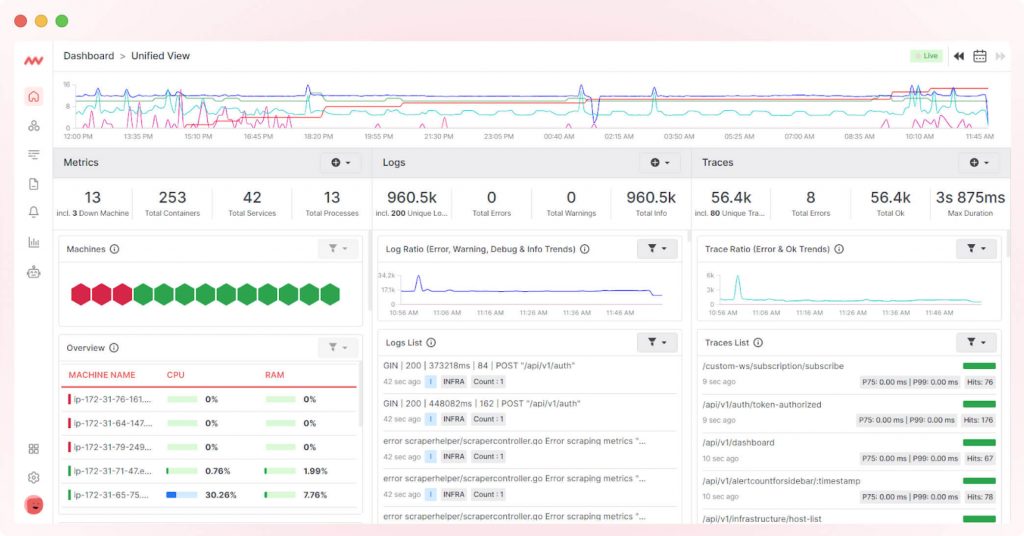
Middleware is a great tool to consider since it can provide detailed insights into the following:
- Visualization of application performance and uptime data alongside key business metrics.
- Root cause analysis using details of any breakdown, response errors, and delays.
- Highly interactive dashboards and monitoring settings help you monitor your website for multiple areas.
Comprehensive performance testing helps you identify issues early and take action to address them.
Analyze Your Website’s Traffic Patterns
Next, you must understand your website’s traffic patterns for planning and optimization. Look for areas that may be the cause of issues in the past, such as:
- Request Count
- Page Load Time
- Concurrent User Count
This information will help you allocate resources effectively, ensuring your website can handle user surges without slowdowns or downtime.
Optimize Your Website’s Loading Times
During peak traffic periods like Black Friday or Cyber Monday sales, slow load time is a common issue that most websites face. Slow load times are not just due to the increasing number of users visiting your page.
It has more to do with the kind of requests being made, the most visited pages, and other factors. To help decrease user frustration and even bounce rates, you should optimize the website’s load time by following the steps below:
- Optimizing images and other heavy elements on your page. Images that are too large or graphics with too many elements are the most common reasons for slow load time. Ensure you compress images and reduce file size without compromising image quality.
- Cache static content to reduce server load and speed up page load times.
- Use a Content Delivery Network (CDN) to distribute content from multiple servers located closer to your users. This helps to distribute the high traffic across networks and saves your website from taking the hit.
- Reduce the number of requests your website makes to load a page by combining CSS and JavaScript files.
- Analyze log queries and transactions to gain insights into your website’s performance and the types of queries being generated.
Increase Your Website’s Capacity
Slow load time and lags are often due to high spikes in requests or traffic on your page. A good starting point to help avoid this is to correctly predict the expected peak responses and the period when these may happen.

For example, peak traffic periods include the actual holiday season, a few days before, and the final few hours of the sale ending. You may also consider these steps:
- Upgrading your cloud hosting solution to auto-scale and accommodate for traffic spikes.
- Distribute traffic spikes among multiple servers to prevent a single server from being overloaded and thereby slowing down the website.
- Implementing server-side and browser caching to reduce the load on your web server.
Test Your Website’s Reliability
A good approach is to conduct stress tests for your website to gauge its behavior during peak traffic. You can use the information from your analysis to define peak periods and conduct load tests or stress tests in the backend.
When conducting these tests, check for factors like:
- Issues with application or website architecture
- Potential bottlenecks in website’s code or queries
- Memory leaks or other issues with storage
Depending on the findings of these tests, have a backup plan and prepare a worst-case scenario disaster recovery protocol. The idea is to ensure that you are prepared for any downtime and implement backup servers to ensure that this downtime is minimized.
You can also use continuous monitoring tools to detect issues in real-time and take action promptly, which can help you not just during the holiday season but throughout the year.
Remove Observability Blind Spots
Observability measures and understands a website’s performance and behavior by relying on data points like logs, metrics, and traces. You can detect and resolve performance issues by implementing comprehensive observability for your website. Use website and database observability tools to help gain insights into your performance, including:
- Application Performance Monitoring (APM): This metric helps you monitor your website’s code and pinpoint performance bottlenecks.
- Real User Monitoring (RUM): Track how real users experience your website, allowing you to optimize based on actual user behavior.
- Error Tracking: Identify and resolve errors that impact user experience quickly.
Once you have set in the observability process, keep upgrading your observability metrics, including dashboards and areas of concern. This feedback-based optimization will help you better monitor website performance and address any anomalies or suspicious behavior proactively.
Closing Thoughts
As the holiday season approaches, ensuring your website performs flawlessly, whether in high-pressure situations or otherwise, is essential. Website owners and e-commerce businesses need to understand that traffic spikes present both opportunities and challenges.
The strategies that we have outlined will help you take action and better prepare for the peak season. However, optimizing and analyzing website performance shouldn’t be a ‘one and done’ process; it is an ongoing process that requires your attention throughout the year.
If you want a streamlined solution to improve performance observability, consider exploring Middleware’s performance monitoring and testing tools. To keep getting updates on this topic, sign up for our expert insights today!